Introduction:
In the vast landscape of the internet, first impressions matter more than ever. One element that plays a crucial role in shaping these impressions is color. Beyond mere aesthetics, color in web design has a profound impact on user emotions, perceptions, and actions. In this article, we’ll delve into the fascinating realm of color psychology and explore how savvy web designers leverage hues to create compelling online experiences.
Understanding Color Psychology:
1. The Language of Colors:
- Every color has a language of its own. Red conveys passion and urgency, while blue exudes calm and trust. Unraveling the meanings behind colors is the first step to wielding them effectively.
2. Creating Emotional Connections:
- Colors have the power to evoke emotions. Warm tones like orange and yellow can instill a sense of friendliness, while cool tones like green and blue are associated with tranquility and reliability. Web designers strategically choose colors to elicit specific emotional responses from their audience.
Applying Color Psychology in Web Design:
3. Establishing Brand Identity:
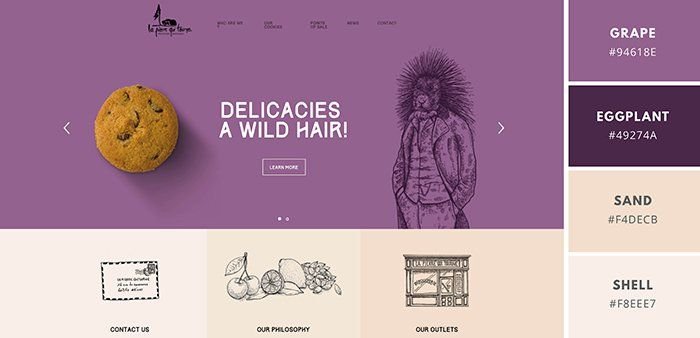
- Consistent use of colors can reinforce brand identity. Analyzing your brand values and target audience can guide the selection of colors that resonate with your message. Consider the bold red of Coca-Cola or the calming green of environmental brands like Whole Foods.
4. Enhancing User Experience:
- Well-chosen color schemes improve user experience. High-contrast combinations make text more readable, and a harmonious palette guides users seamlessly through a website. This attention to detail contributes to a positive and memorable experience.
5. Call-to-Action Magic:
- When it comes to calls-to-action (CTAs), color can make all the difference. A strategically placed, contrasting CTA button can draw the user’s attention and prompt them to take the desired action, whether it’s making a purchase, subscribing, or exploring more content.
Practical Tips for Implementing Color Psychology:
6. Consider Cultural Context:
- Colors carry different meanings in various cultures. While white may symbolize purity in Western cultures, it is associated with mourning in some Eastern cultures. It’s crucial to be mindful of these cultural nuances when designing for a global audience.
7. Test and Iterate:
- A/B testing different color variations can provide valuable insights into user preferences and behavior. Continuously monitor and analyze user interactions to refine your color choices and optimize the overall impact.
Conclusion:
In the dynamic world of web design, color psychology serves as a potent tool for creating visually appealing and emotionally resonant websites. By understanding the language of colors, applying them strategically in design, and adapting to the evolving needs of your audience, you can harness the power of color psychology to leave a lasting and positive impression on your website visitors. As you embark on your next web design project, remember: the right color palette isn’t just about looking good; it’s about creating an immersive and engaging online experience.